Tabs
This is a tab. Any content can be placed in tabs, such as text, lists, tables and inline/embedded images.
Tabbed content is useful for displaying a lot of information on a single page. The content is visually organized into different sections, making the information easier to find and understand.
Be mindful of the number of tabs in a group; tabs should not exceed a single row on desktop screen sizes (on smaller/mobile devices, the tab layout automatically change to an accordion display). If you have several tabs or the titles of the tabs are long, causing the tab titles to exceed a single row, use vertical tabs instead (see section below).
This is the second tab content.
 At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est.
At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est.
Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet, consetetur sadipscing elitr, At accusam aliquyam diam diam dolore dolores duo eirmod eos erat, et nonumy sed tempor et et invidunt justo labore Stet clita ea et gubergren, kasd magna no rebum. sanctus sea sed takimata ut vero voluptua. est Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat.
In the Global page template, nested tabs can be included.
Duis autem vel eum iriure dolor in hendrerit in vulputate velit esse molestie consequat, vel illum dolore eu feugiat nulla facilisis at vero eros et accumsan et iusto odio dignissim qui blandit praesent luptatum zzril delenit augue duis dolore te feugait nulla facilisi. Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat.
More nested tab content.
Occaecat minus viverra, beatae maecenas, perferendis sint blanditiis, lobortis nisl eiusmod dictum, itaque deleniti sunt provident ratione nonummy! Commodi quam recusandae nulla, facilisi sociosqu blanditiis quae vulputate, nesciunt sem lacinia, aliquip tristique! Wisi, hic! Dolor lectus incidunt proin massa! Adipisci unde ornare parturient mi faucibus platea! Interdum dolorem? Luctus rerum maiores taciti facilisis, est arcu iusto, excepturi eiusmod bibendum purus? Sunt voluptatibus ullamco dis? Commodo iusto et per semper delectus occaecat ab fringilla praesentium nonummy, perferendis hendrerit sed! Habitant tristique? Velit expedita non ridiculus? Accumsan, ad litora est. Primis, laoreet. Phasellus tempora blandit duis? Augue, aliqua quia nostra etiam cras.
Vertical tabs
Be mindful of the number of tabs in a group; tabs should not exceed a single row on desktop screen sizes (on smaller/mobile devices, the tab layout automatically change to an accordion display). If you have several tabs or the titles of the tabs are long, causing the tab titles to exceed a single row, use vertical tabs instead.
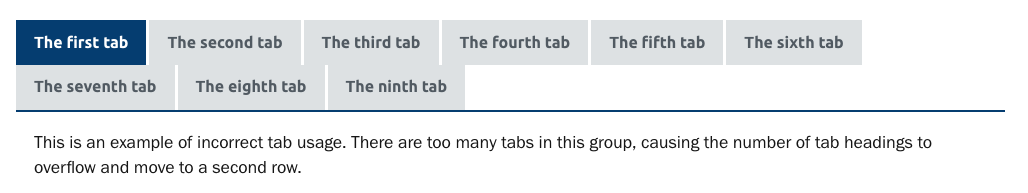
Example of incorrect usage (too many tabs):

This is a vertical tab. Vertical tabs should be used when the number of tabs exceed a single row on desktop screen sizes.
Any content can be placed in tabs, such as text, lists, tables and inline/embedded images.
Tabbed content is useful for displaying a lot of information on a single page. The content is visually organized into different sections, making the information easier to find and understand.
This is the second tab content.
 At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est.
At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est.
Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet, consetetur sadipscing elitr, At accusam aliquyam diam diam dolore dolores duo eirmod eos erat, et nonumy sed tempor et et invidunt justo labore Stet clita ea et gubergren, kasd magna no rebum. sanctus sea sed takimata ut vero voluptua. est Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat.
Vertical tabs can also have nested tabs.
Duis autem vel eum iriure dolor in hendrerit in vulputate velit esse molestie consequat, vel illum dolore eu feugiat nulla facilisis at vero eros et accumsan et iusto odio dignissim qui blandit praesent luptatum zzril delenit augue duis dolore te feugait nulla facilisi. Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat.
More nested tab content.
Occaecat minus viverra, beatae maecenas, perferendis sint blanditiis, lobortis nisl eiusmod dictum, itaque deleniti sunt provident ratione nonummy! Commodi quam recusandae nulla, facilisi sociosqu blanditiis quae vulputate, nesciunt sem lacinia, aliquip tristique! Wisi, hic! Dolor lectus incidunt proin massa! Adipisci unde ornare parturient mi faucibus platea! Interdum dolorem? Luctus rerum maiores taciti facilisis, est arcu iusto, excepturi eiusmod bibendum purus? Sunt voluptatibus ullamco dis? Commodo iusto et per semper delectus occaecat ab fringilla praesentium nonummy, perferendis hendrerit sed! Habitant tristique? Velit expedita non ridiculus? Accumsan, ad litora est. Primis, laoreet. Phasellus tempora blandit duis? Augue, aliqua quia nostra etiam cras.
