Accessibility guidelines for images
All images and graphics must have alternative text (alt text). Alt text is a concise description of the image.
For example:

Acceptable alt text: Students studying in the university Library
Insufficient alt text: Library (too short or not descriptive of the image)
Unnecessary alt text: Three women and one man chatting and sitting at a round table in the library with laptops, surrounded by bookshelves full of books and large glass windows (too long)
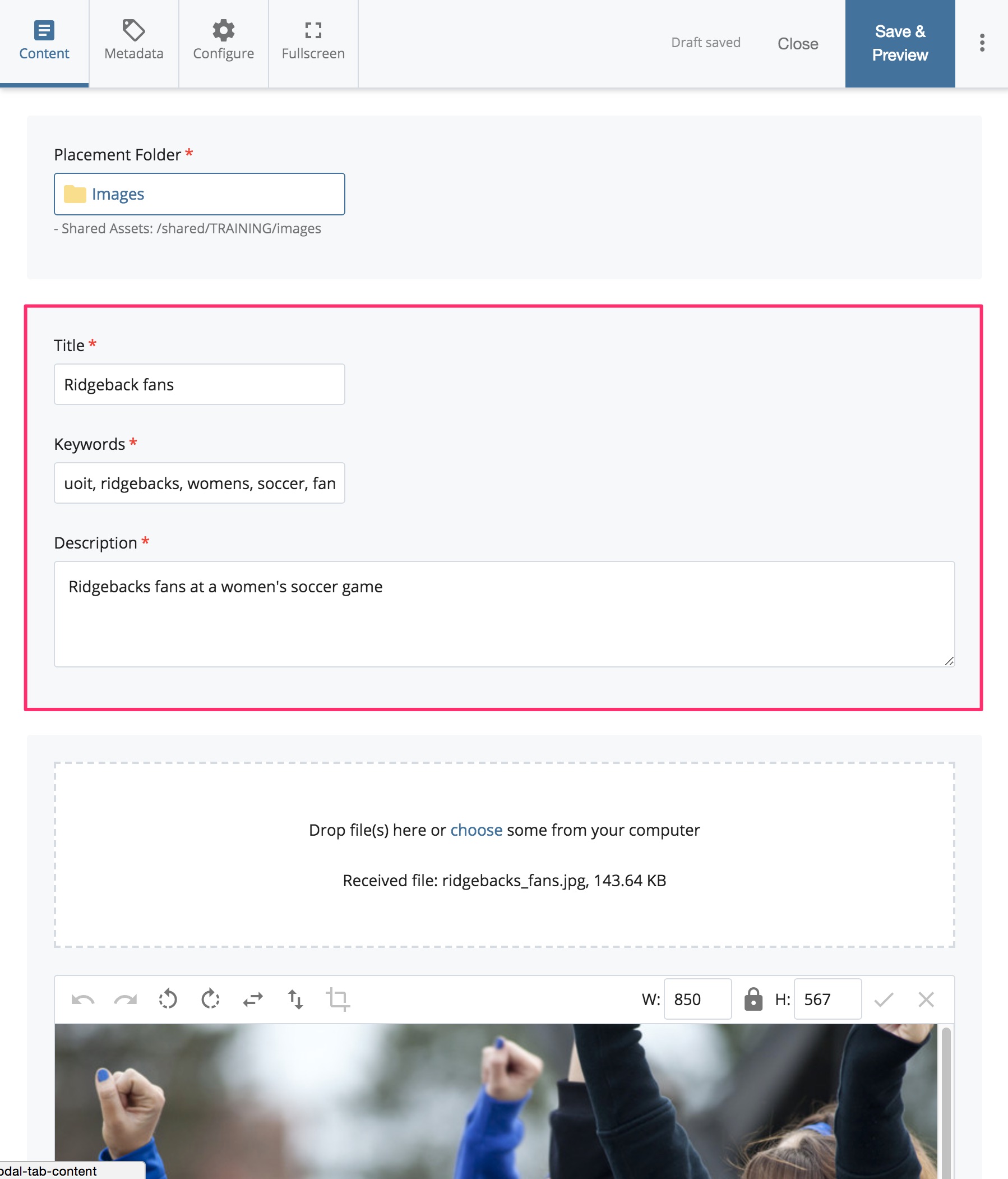
When uploading images to the CMS or editing existing images, all metadata fields should be filled out, including the Description field. This field is used when an explicit Alt text field is not available, such as for photo galleries.

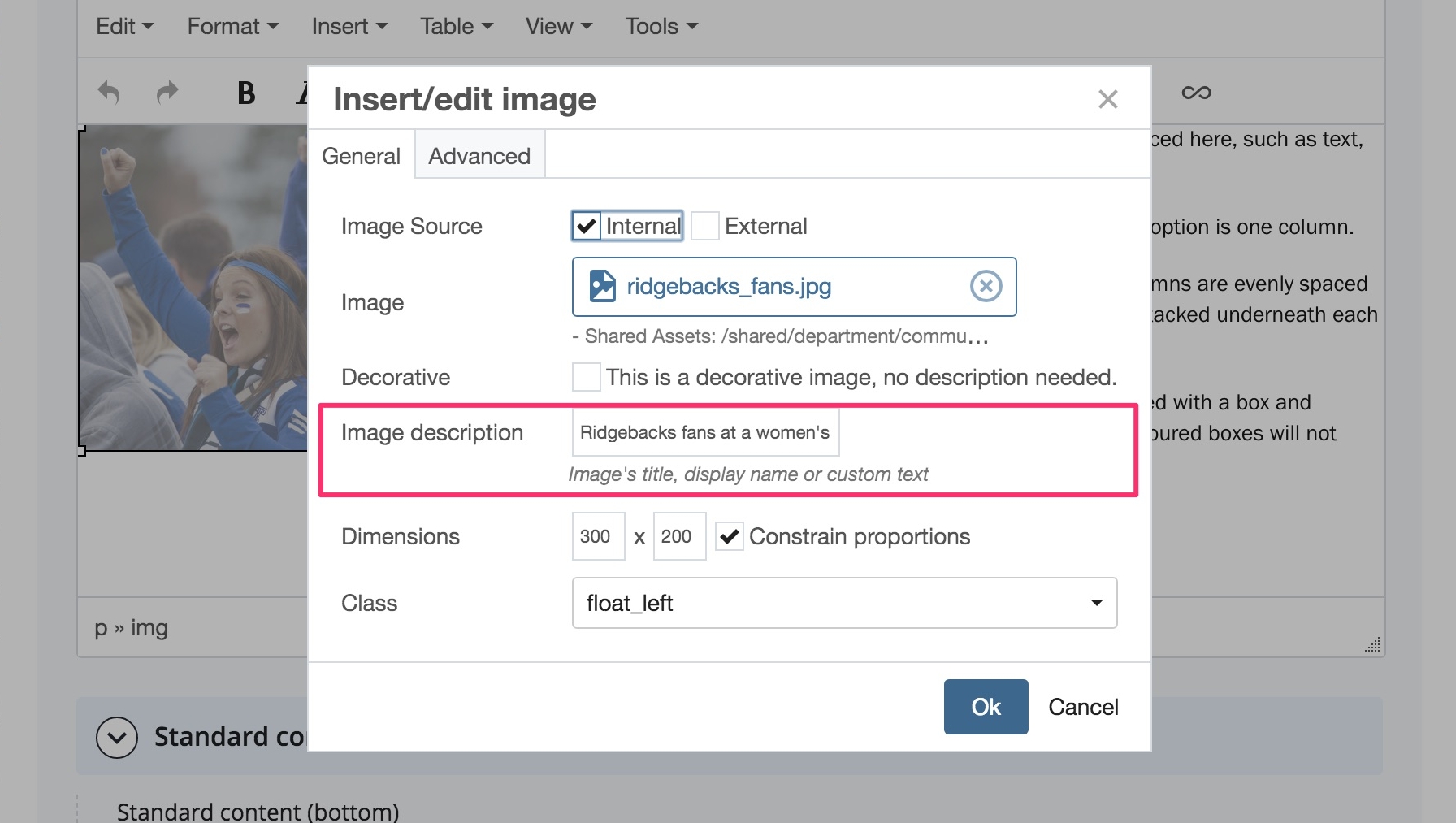
When embedding inline images in a page, the Image Description field must be filled out.

Images and graphics should not contain text to convey a message. Logos are acceptable in images.
Assistive devices such as screen readers cannot parse text within images, so the text content must be converted to an accessible format (such as a custom coded infographic or standard web page), or a text version must also be provided along with the image.
For example:
Incorrect:
The image below has text to convey the message. Try highlighting the text in the image with your cursor; you can't because the text is part of the image. Assistive devices cannot parse this text.

Correct (acceptable):
The image below has text to convey the message.Try highlighting the text in the image with your cursor; you can't because the text is part of the image. However, a link is provided below the image that goes to an accessible text version of the same content, which assistive devices can parse. This is acceptable if the image containing text must be used. Alternatively, you can provide contact information below the image (for example: "Please contact youremail@ontariotechu.ca for an accessible version of this image").
Correct (best):
Ideally, the image with text is not included at all. Try highlighting the text in the image with your cursor; you're able to do so because the text is input directly on the page, which means that assistive devices can parse this text.
The kindness movement continues...
Valentine's Day Carnations
Available Friday, February 13
$2 each

Proceeds will go to the Campus Food Centre
Carnations will be available for sale throughout the day in the following locations:
Communications and Marketing – 61 Charles Street Building, room 340
Office of Campus Infrastructure and Sustainability – Campus Corners, room 2309
Research Services – Campus Corners, room 2328
Science Building – Founding Dean's Atrium (11 a.m. to 2 p.m. only)
Teaching and Learning Centre – Energy Systems and Nuclear Science Research Centre, room 2030
Registrar's Office – U5 Building, Cashier's Desk

If you'd like to learn more about images and text, visit the W3C website .