Navigation overview
Key points on this page:
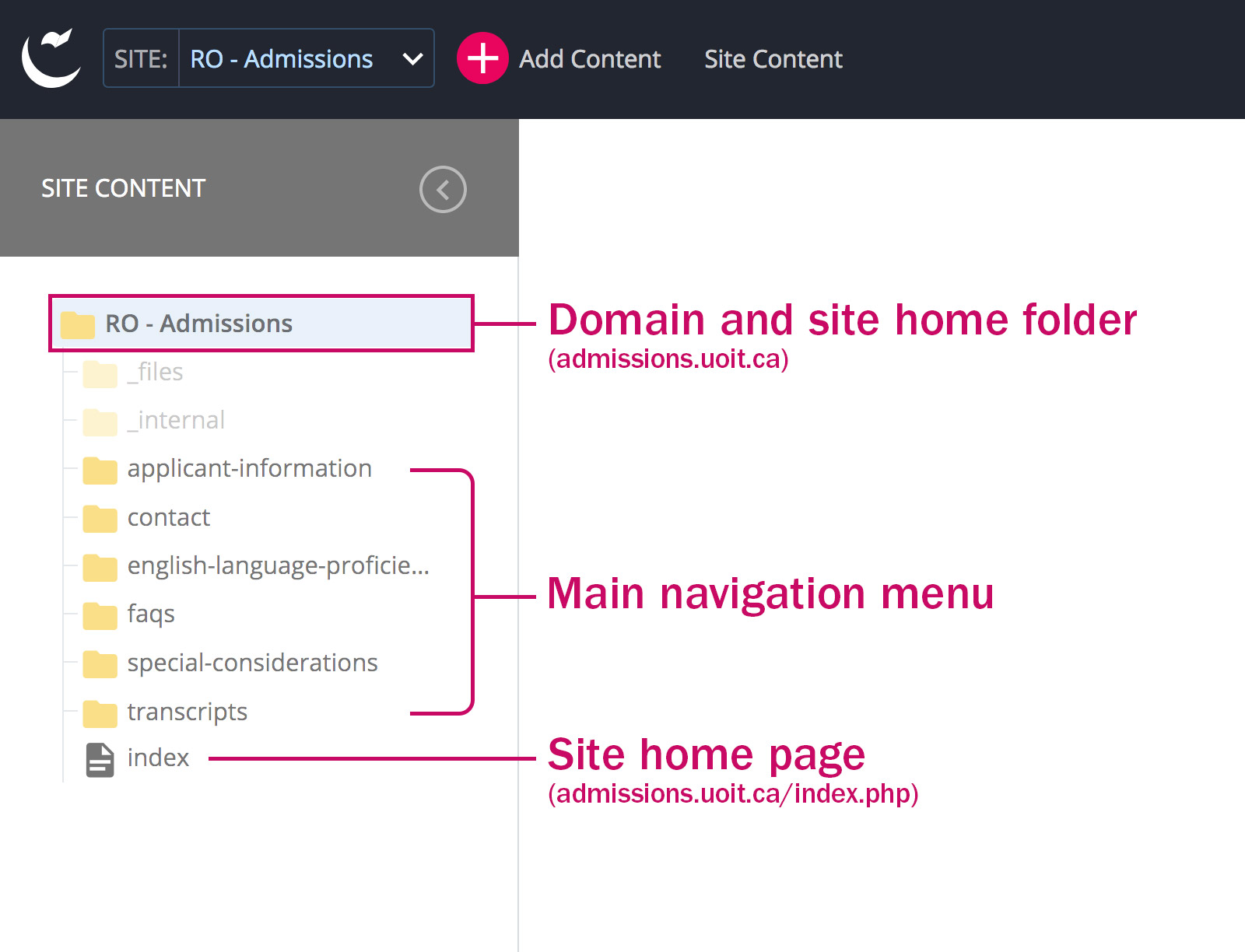
The folder structure in the CMS Site Content menu determines the sitemap or navigation structure on the live site. In the Site Content menu, the very first and topmost folder represents the domain to which your website will publish. For example, admissions.uoit.ca or brand.uoit.ca.
If your website publishes to a domain like yoursitename.uoit.ca, then your website's root or home folder is the very first and topmost folder in the Site Content menu.
For example:

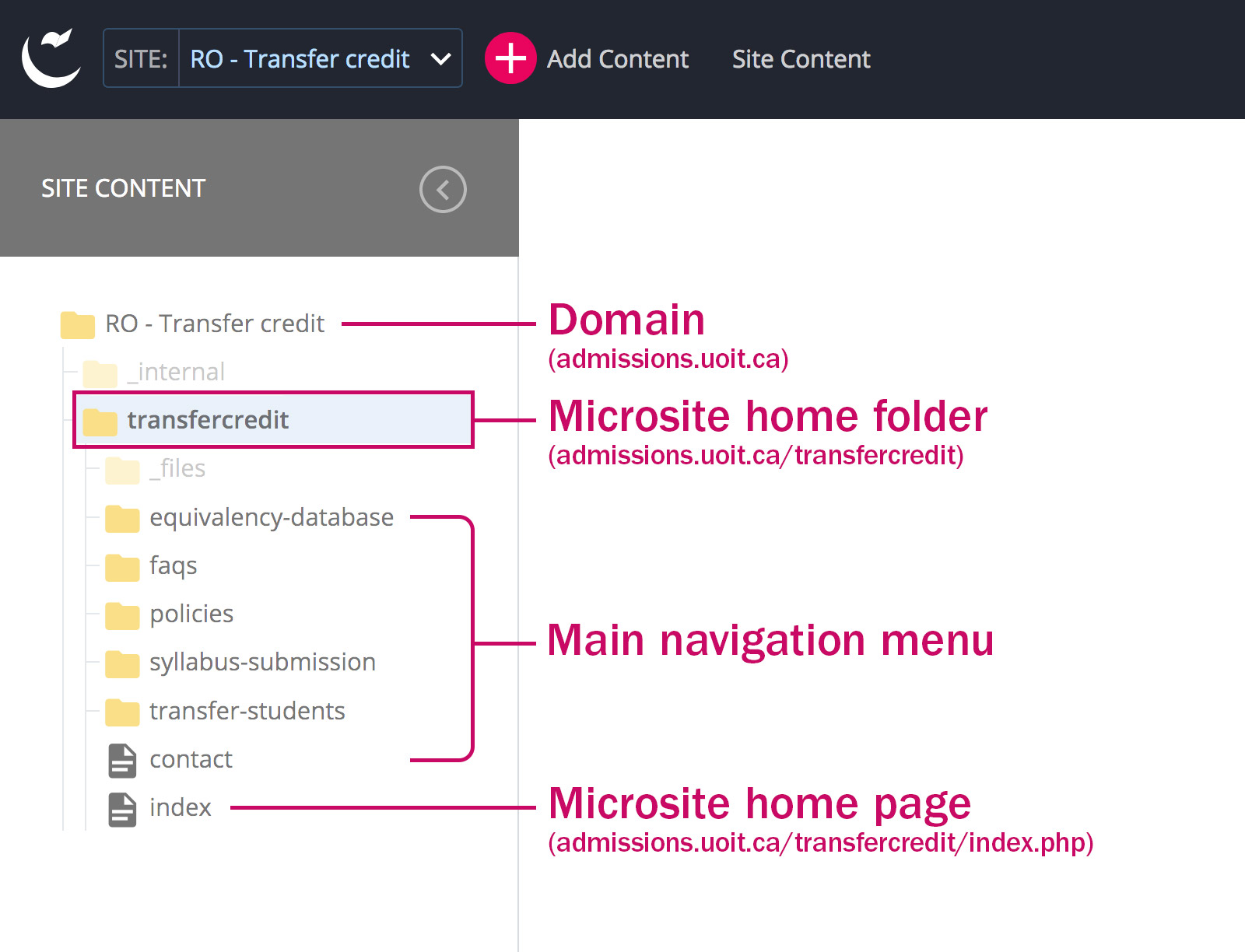
If your website is a microsite and publishes out to a domain like sites.uoit.ca/yoursitename, then your website's root or home folder will be the next subfolder (that does not begin with an underscore, like _internal).
For example:

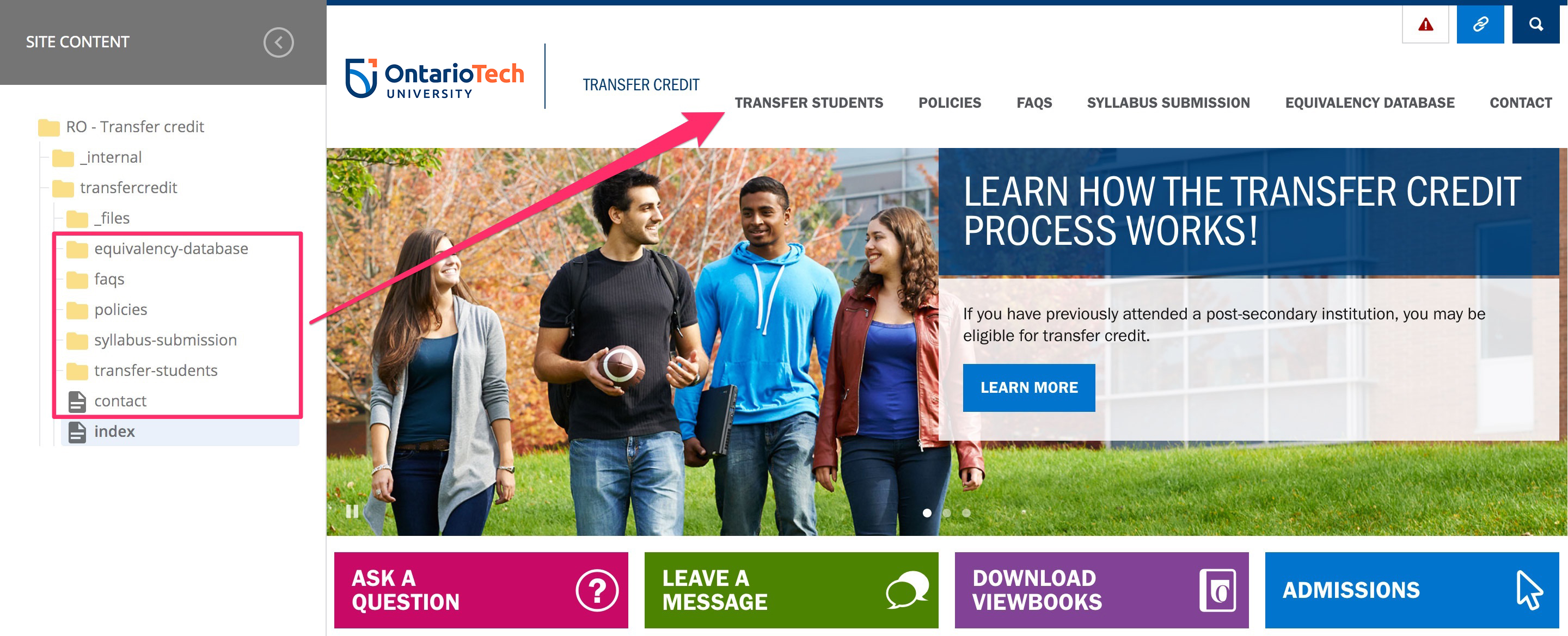
Your website content is found within the site's home folder. All of the folders and pages that are direct children of your site's home folder will make up the top level, main navigation menu on the live website. (Note that the order of assets in the Site Content menu will always be alphabetical, but the order that is displayed on the live site can be customized.)

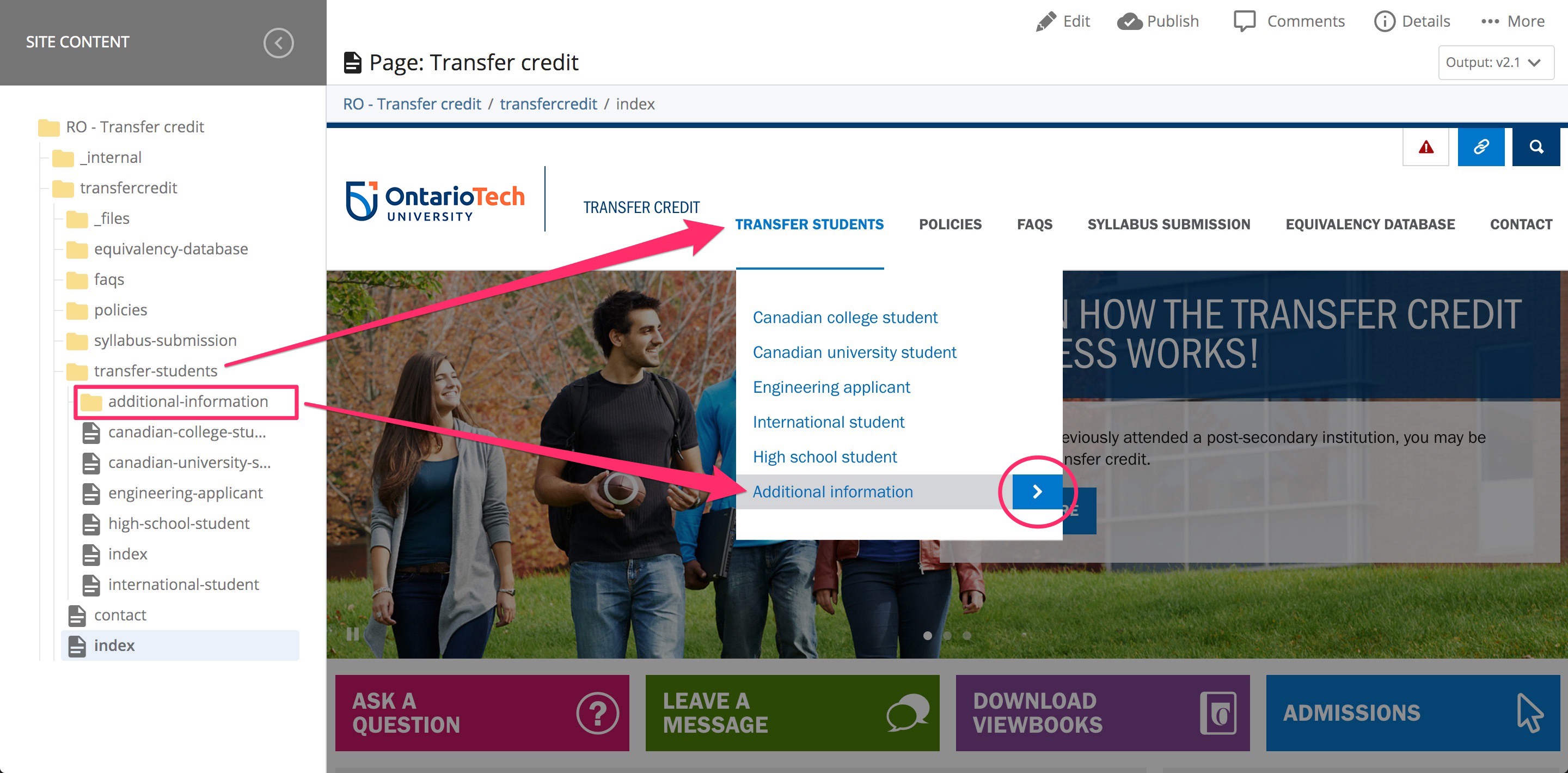
Subfolders within these top level folders create navigation menu dropdown sections (menu subsections) on the live site, denoted by a chevron symbol in the menu.

Folders beginning with an underscore, such as _internal, are system folders that you will not need to edit. If you have publishing access in the CMS, you may need to occasionally publish the _files folder – this folder contains the navigation menu, which is published separately from the main content of the page.