Website structure
-
Websites are made up of folders and pages
A website consists of a number of folders and pages inside the root or home folder of a website.
Folders determine the sitemap or page hierarchy of the website.
- Folders do not display any content - they are only used for creating hierarchy and organizing content into logical subsections.
- Much like the file path of a document on your computer, folders are denoted by a forward slash / in the path or URL.
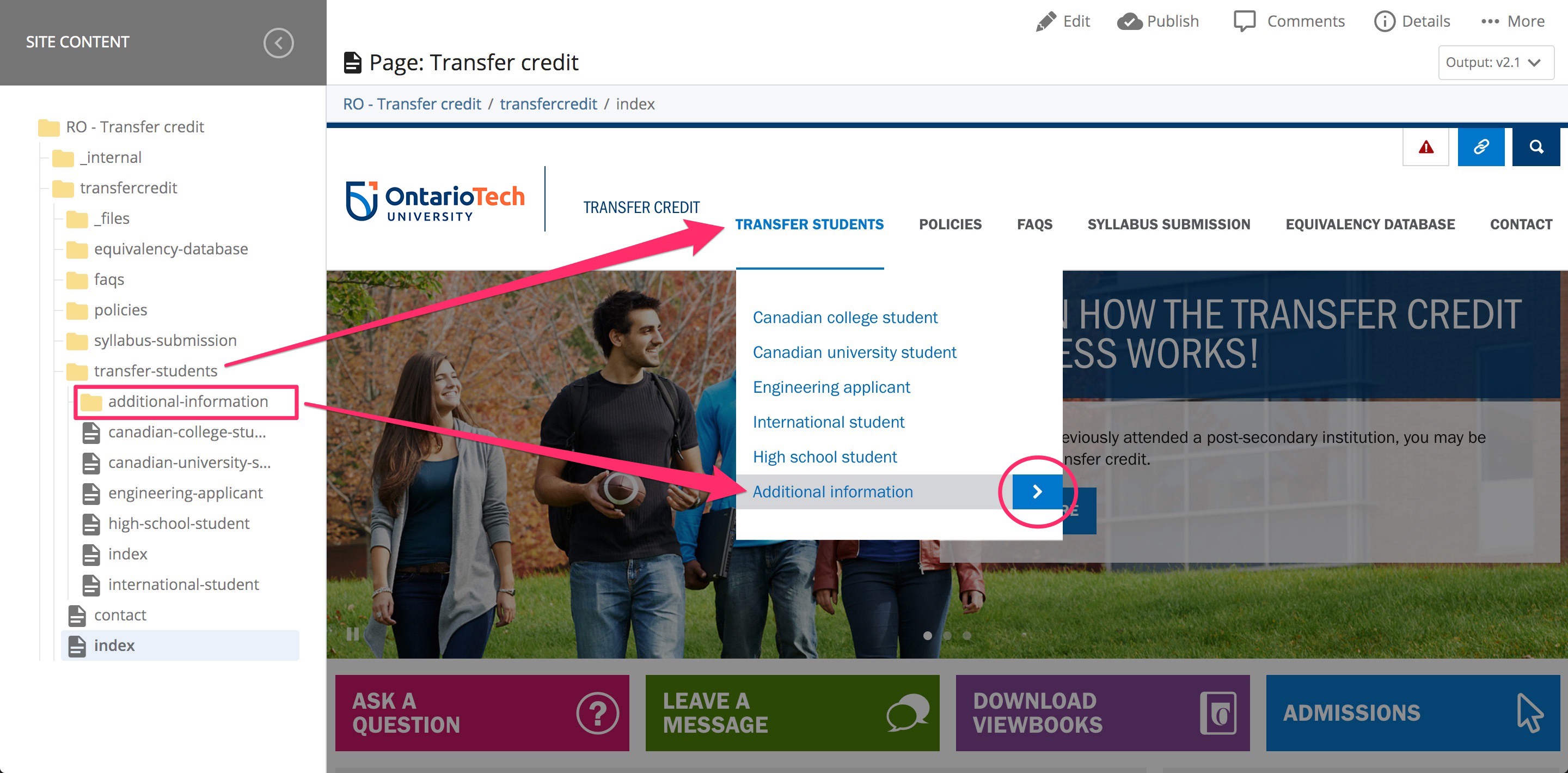
- A folder within a folder (a subfolder) creates a menu subsection (indicated with a dropdown arrow or chevron symbol in the navigation menu).
Pages display content.
- In order to display content within a folder, a page is required.
- A page always has the file extension .php (this extension is hidden in the CMS sidebar).
For example:
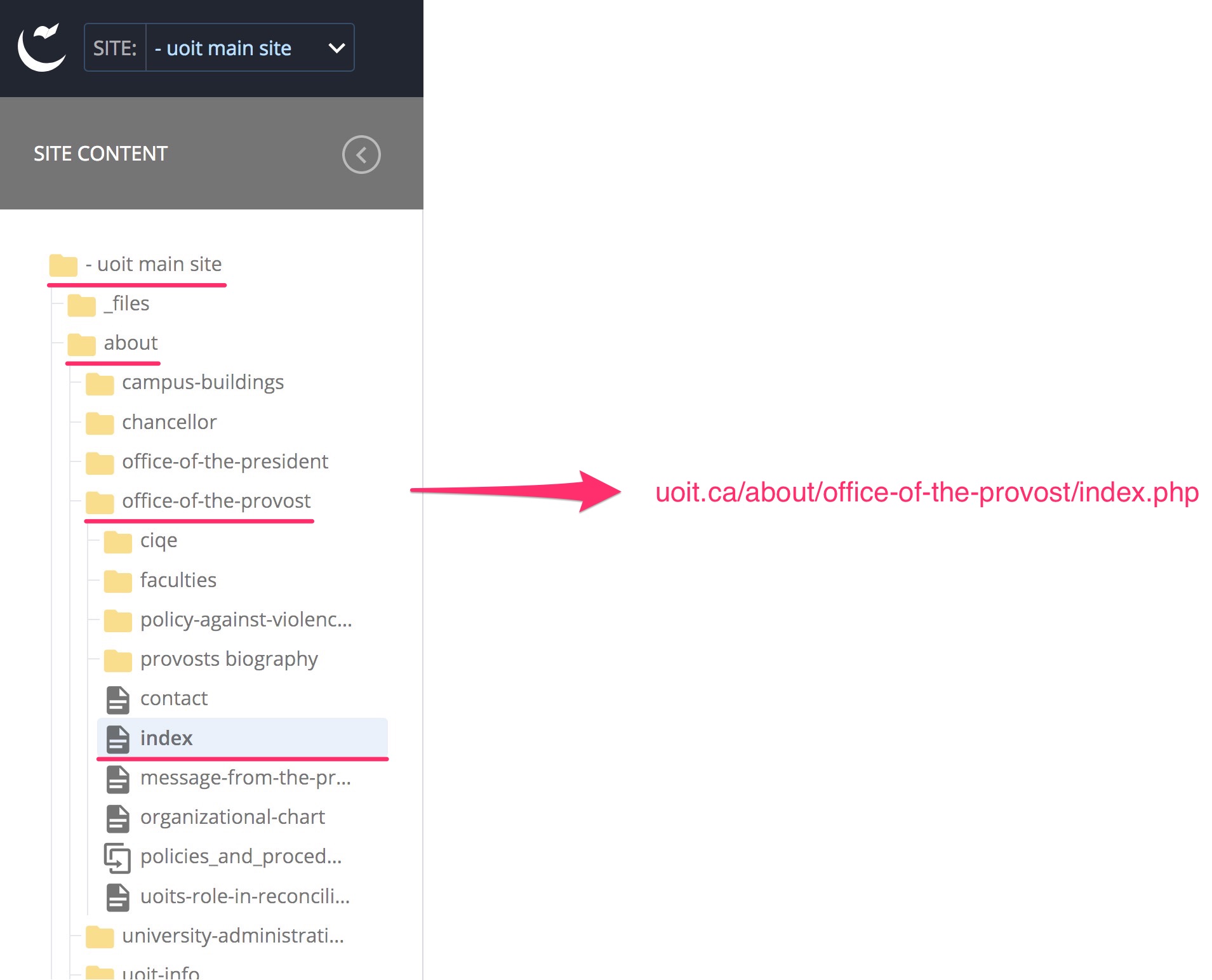
The following CMS folder structure:
- site home folder > about > office-of-the-provost > index
is equivalent to the live URL:
- ontariotechu.ca/about/office-of-the-provost/index.php

You can determine the URL of an asset in the CMS by following the folder structure in the Site Content menu. Conversely, you can locate an asset in the CMS by following the path of a URL; each section preceeding a forward slash in the URL is a CMS folder.
-
Folder structure and the navigation menu
The folder structure in the CMS Site Content menu determines the sitemap or navigation structure on the live site. In the Site Content menu, the very first and topmost folder represents the domain to which your website will publish. For example, admissions.ontariotechu.ca or brand.ontariotechu.ca.
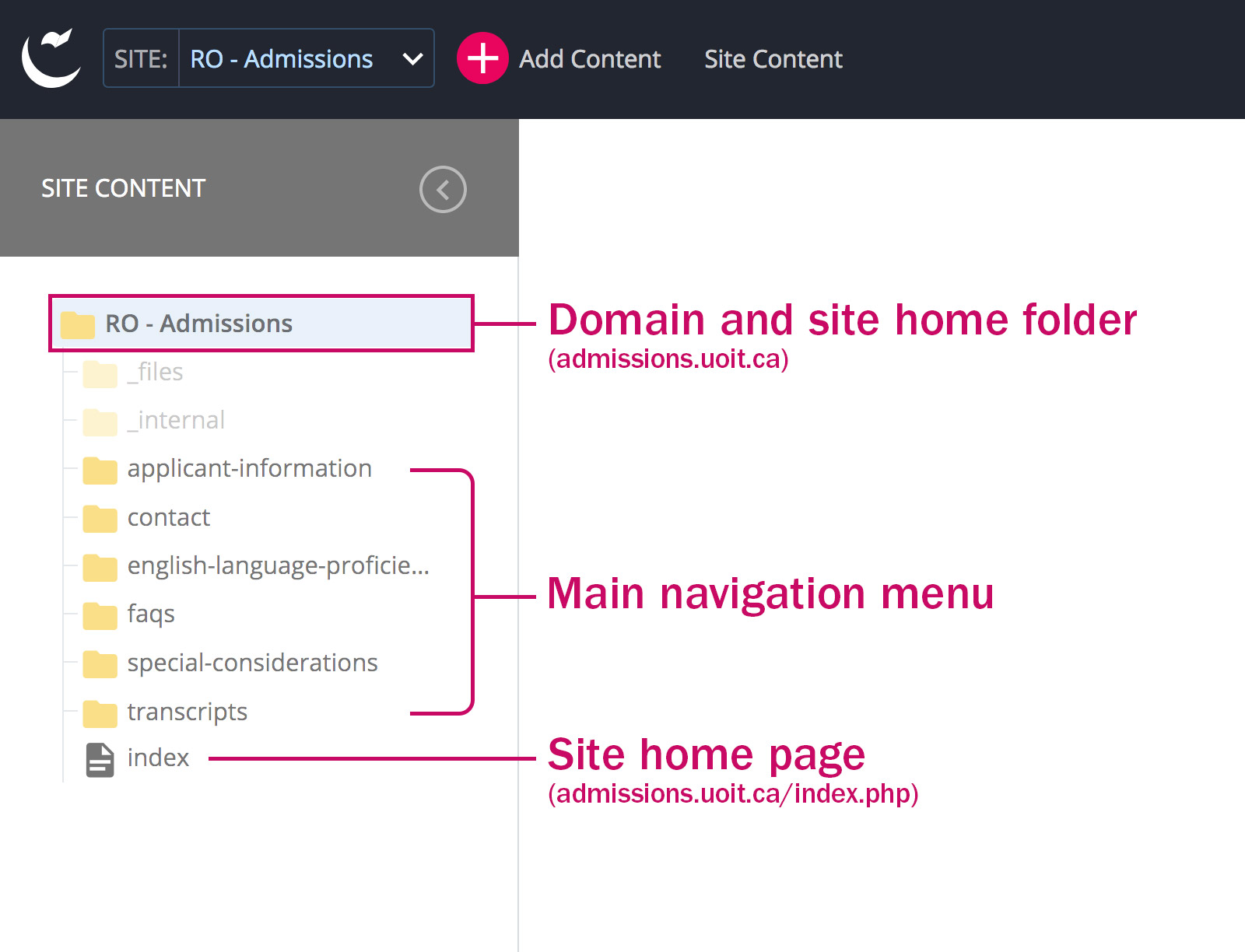
If your website publishes to a domain like yoursitename.ontariotechu.ca, then your website's root or home folder is the very first and topmost folder in the Site Content menu.
For example:

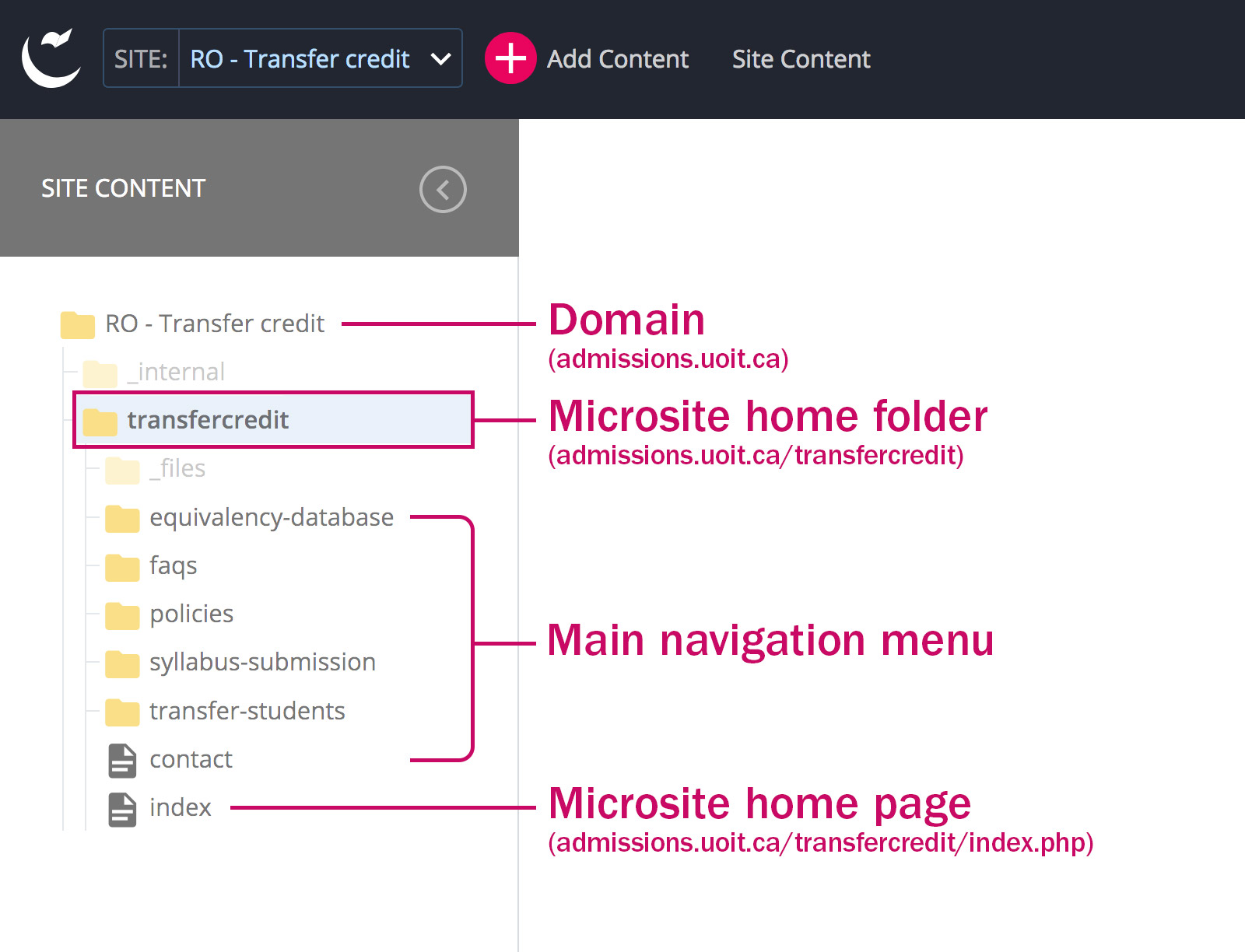
If your website is a microsite and publishes out to a domain like sites.ontariotechu.ca/yoursitename, then your website's root or home folder will be the next subfolder (that does not begin with an underscore, like _internal).
For example:

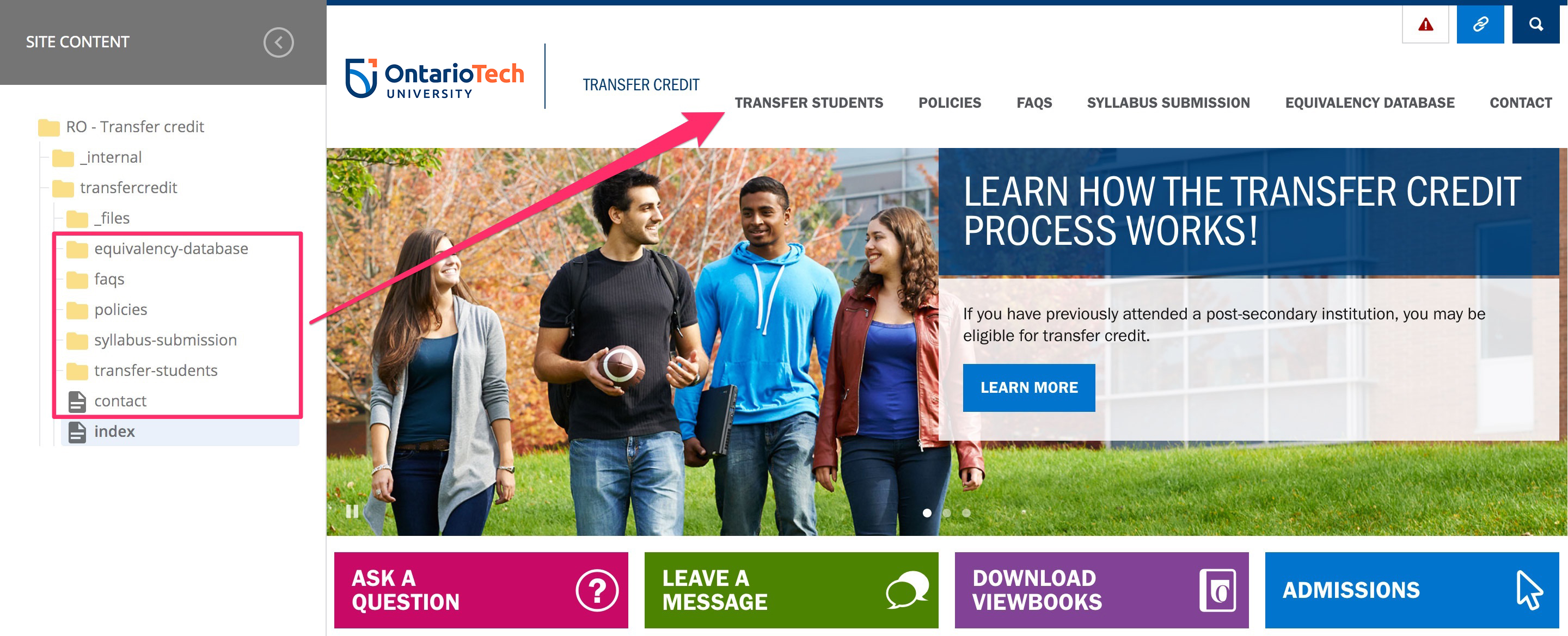
Your website content is found within the site's home folder. All of the folders and pages that are direct children of your site's home folder will make up the top level, main navigation menu on the live website. (Note that the order of assets in the Site Content menu will always be alphabetical, but the order that is displayed on the live site can be customized.)

Subfolders within these top level folders create navigation menu dropdown sections (menu subsections) on the live site, denoted by a chevron symbol in the menu.

Folders beginning with an underscore, such as _internal, are system folders that you will not need to edit. If you have publishing access in the CMS, you may need to occasionally publish the _files folder – this folder contains the navigation menu, which is published separately from the main content of the page.
-
Site content naming conventions
Note the naming conventions of assets in the Site Content menu:
- All pages and folders are lowercase.
- There are no spaces between words—spaces are replaced with dashes (sometimes underscores).
This is because the folder structure in the Site Content menu is equivalent to the URL of the asset on the live site and it is best practice for web URLs to be lowercase with no spaces.
-
Index or landing pages
A landing or index page is required in every folder and serves as the initial or introductory page for the current folder.
- A page with the file name index indicates that this page is the landing page for the folder.
- Each folder MUST contain a landing page and the CMS system name MUST be index.
- Recall that folders do not display content, so each folder must have a landing page to represent that folder.
- Folders need a landing page named index because a URL ending without a file extension, such as uoit.ca/about, is equivalent to uoit.ca/about/index.php. If a landing page does not exist in a folder and a user navigates to the folder URL, no content will be displayed and there will be a page error.
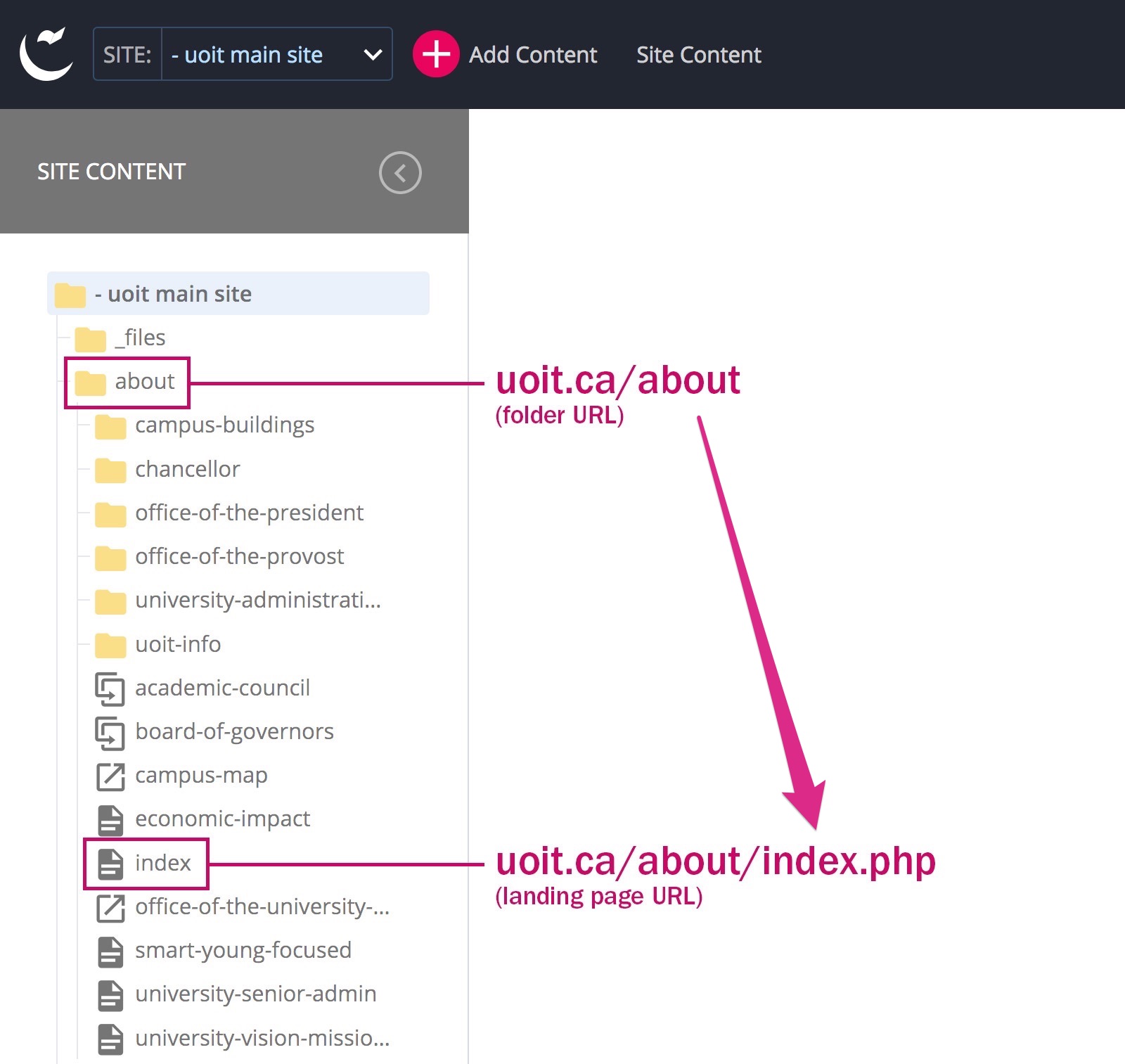
For example:

In the example above, ontariotechu.ca/about is actually the URL of the folder. Because folders do not display any content, the web server will automatically look for a default page to display—the index page. If an index page does not exist in the folder, a 404 page error will be displayed.