Menu subsection
If you want to create several new pages that are about a related topic, you can group them together in a folder. A CMS folder creates a new menu subsection in your site's navigation menu.
How to
Add a menu subsection
- In the Main toolbar, navigate to the website you want to edit from the Site dropdown menu.

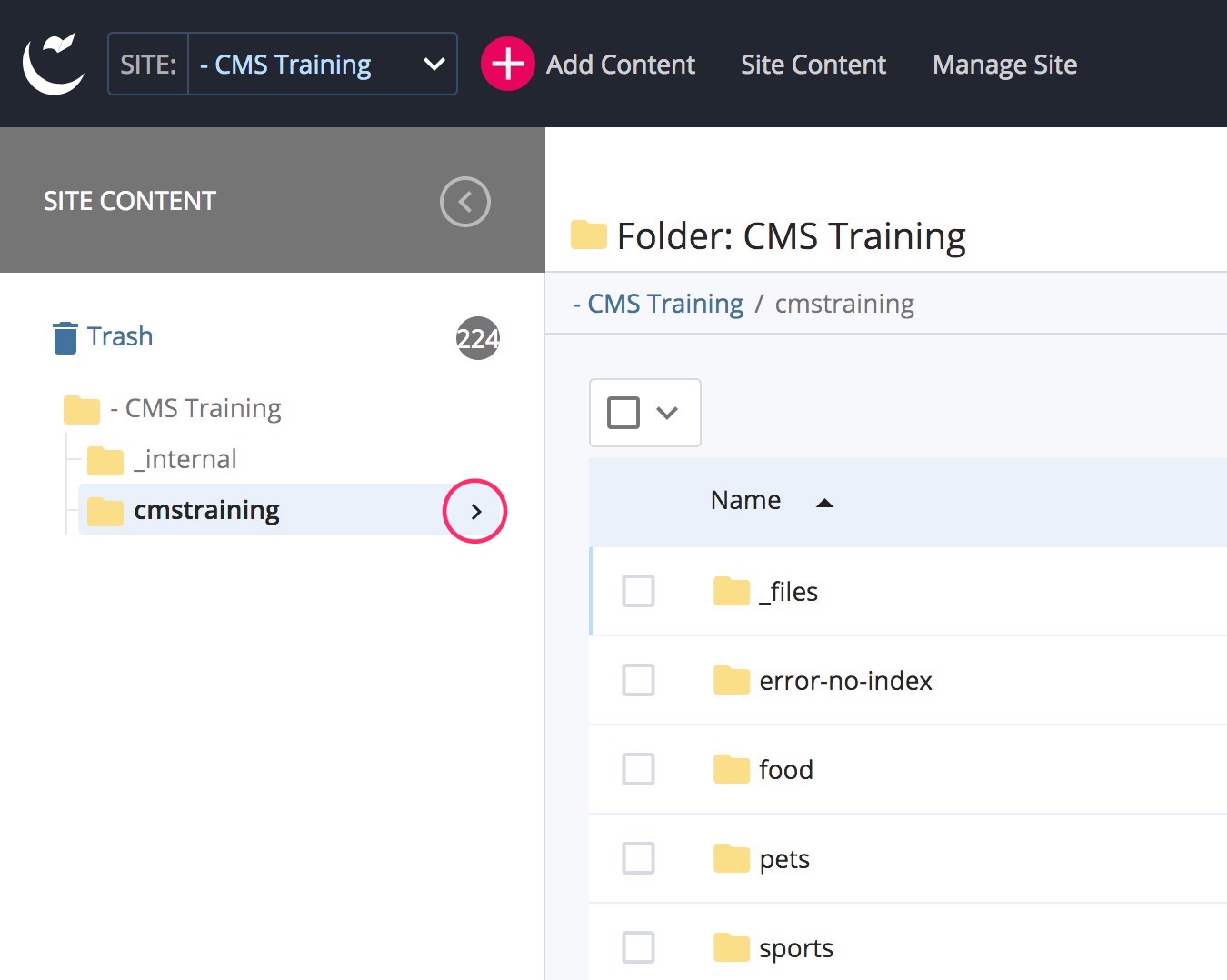
- Once you are on the selected site, browse to the folder in the Site Content menu where you want to add your new content. Select the folder (hover over the folder name until the chevron on the right appears, then click the chevron).

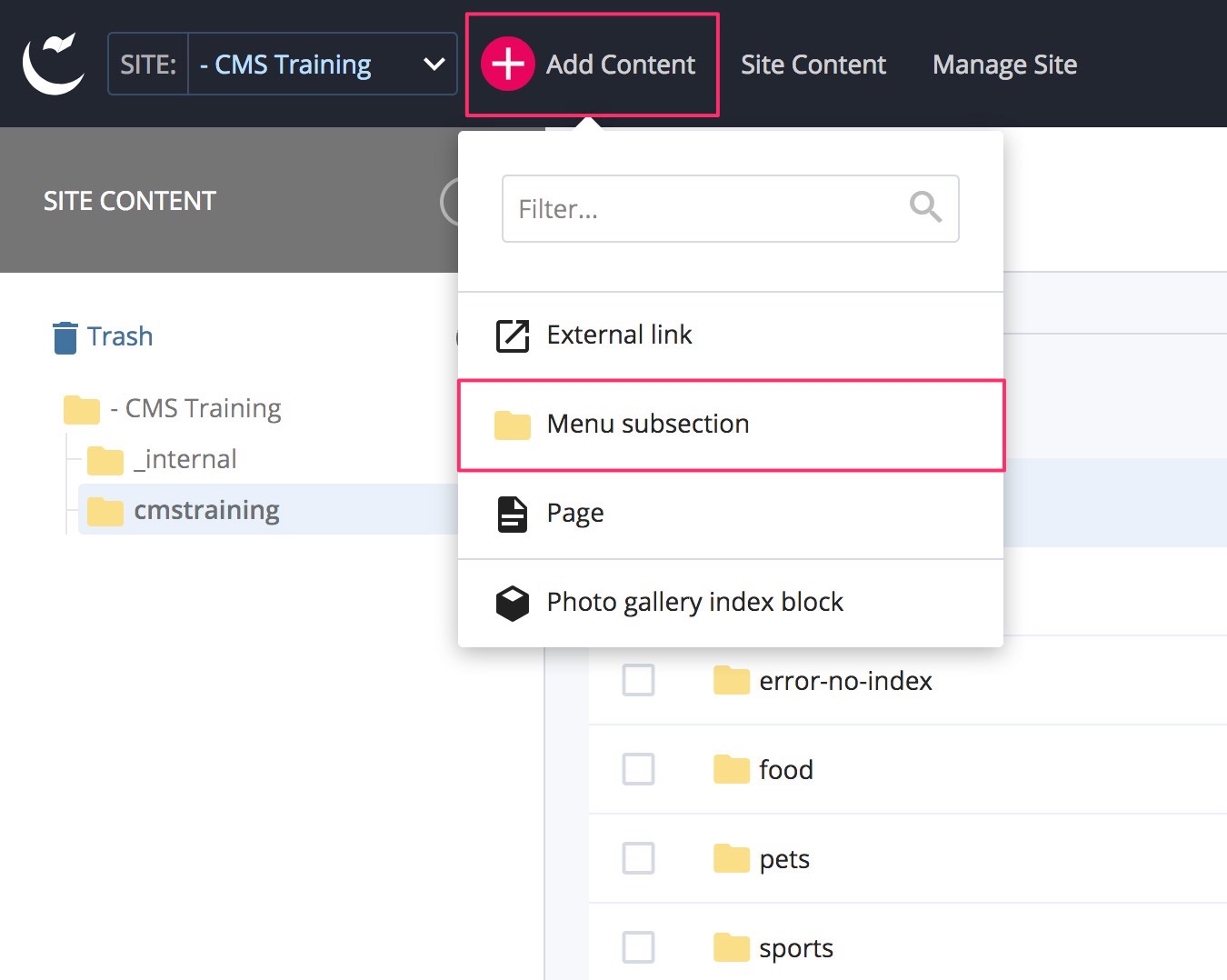
- From the Main toolbar, select Add content, then choose Menu Subsection.

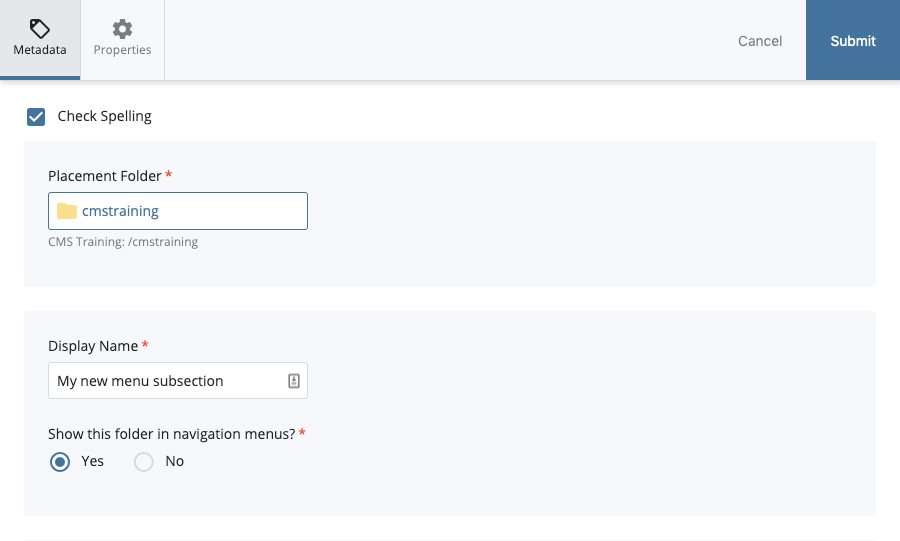
- The folder editor will appear.

Complete the following fields in the Metadata tab:- Check Spelling - toggle this feature to enable/disable spellcheck for this asset.
- Placement Folder - determines where you want to add your new menu subsection. If you want to change where the subfolder is added, click the folder and browse to the correct folder.
- Display Name - (metadata field) the name of a page or asset that appears in the navigation menu. This is typically the same as the Title of the page, unless the Title is too long, in which case a shortened version is used for the Display Name. The Display Name is usually used to generate the File Name in the CMS.
- Show in navigation menus - (metadata field) choose whether to have a page or folder appear in the navigation menus. You can publish a page to the live website, but exclude it/unlist it from the navigation menu. If the URL of the page is known, the unlisted page can still be accessed.
- Click Submit in the top right corner. (Unless specified elsewhere, you can ignore the remaining fields.)
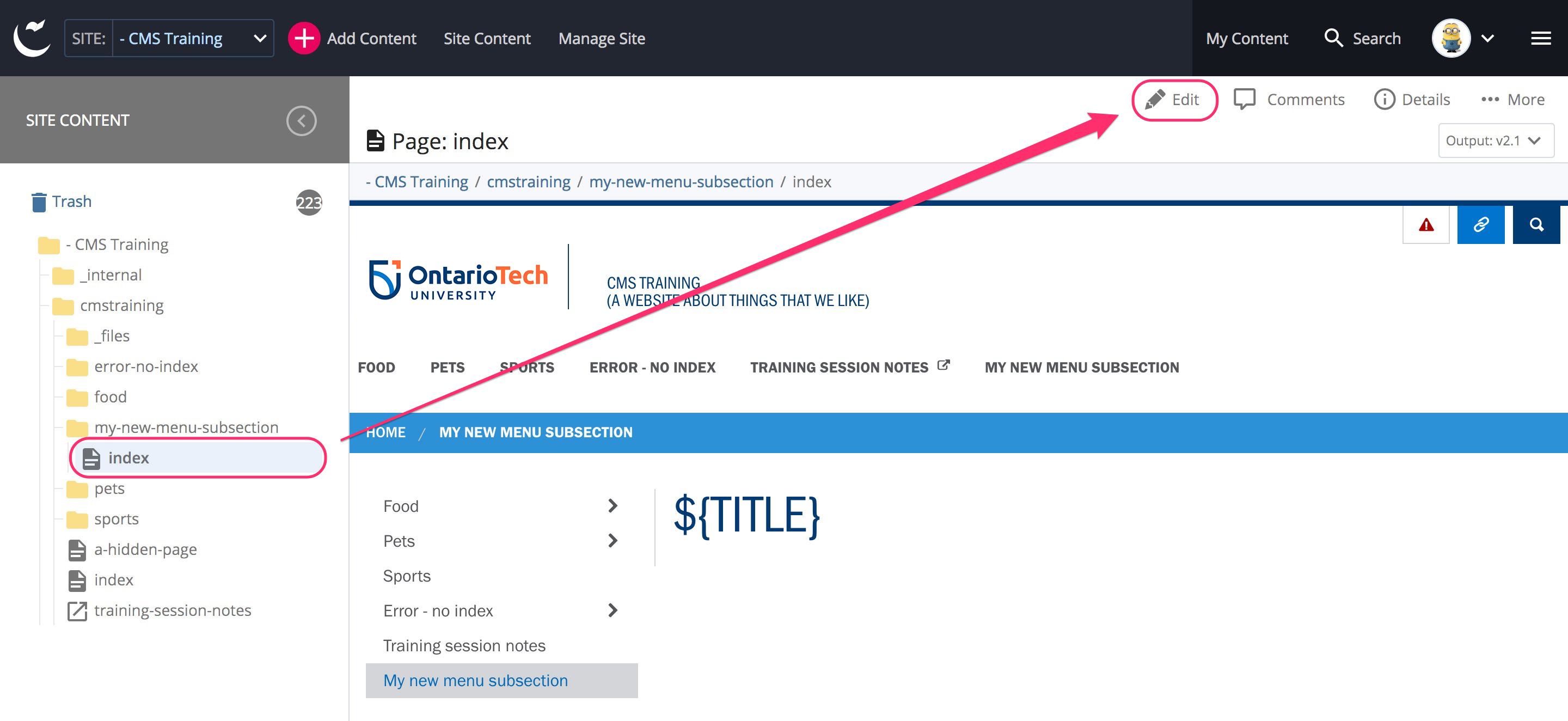
- Your new menu subsection will appear in the Site Content menu with an index page inside it. This index page will be the landing page for your new menu subsection.
- Select the index page. In the content preview area, you'll see an empty page with ${Title} at the top; this is because you haven't added any content to the page yet. Select Edit from the Asset editing toolbar.

- You'll now be viewing the content editor, where you can add your content to the index page.
Follow the specific instructions for the particular page component you want to use.