Multi-row (grid) content [legacy page template]
Multi-row (grid) content is a page component in which content is displayed in a grid layout (multiple columns and rows). The number of columns per row can vary.
How to
Create multiple rows and columns
- Create a new page or edit an existing page.
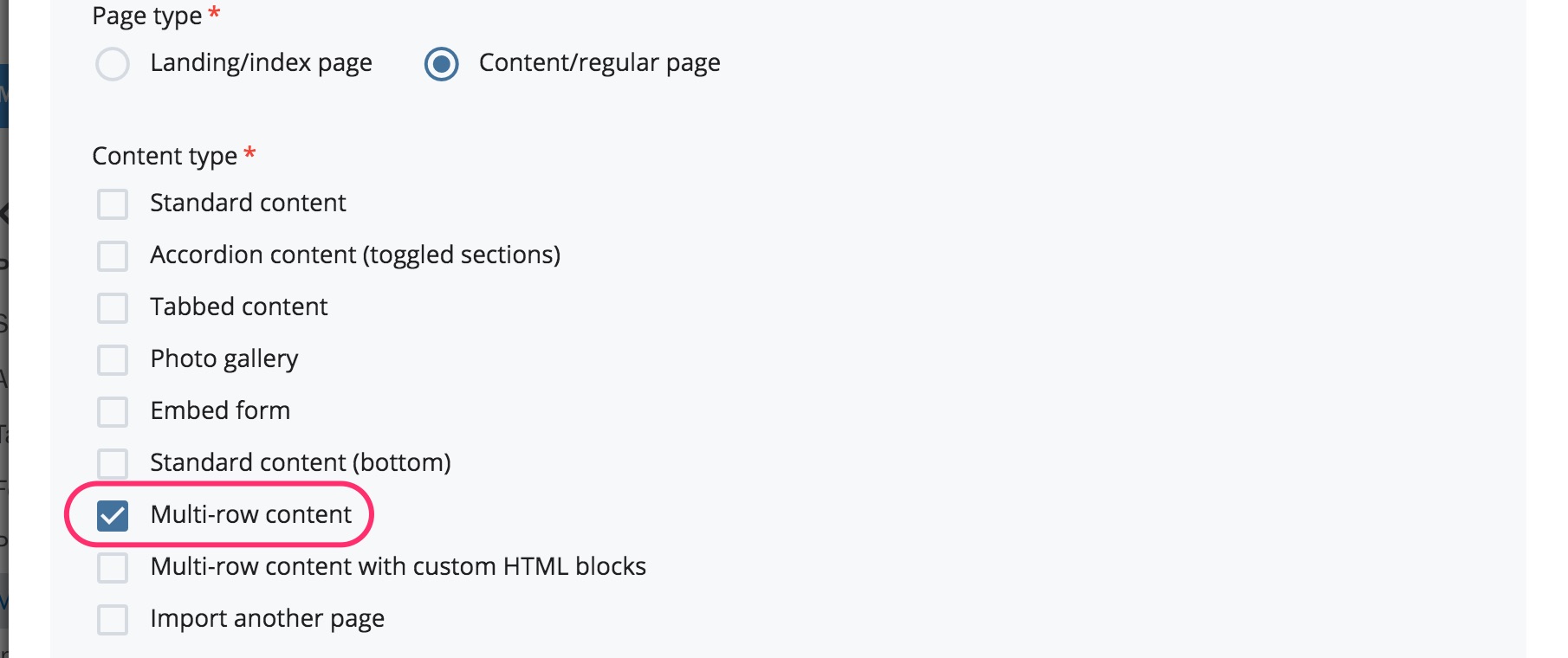
- In the Content type section of the page editor, select the Multi-row content option.
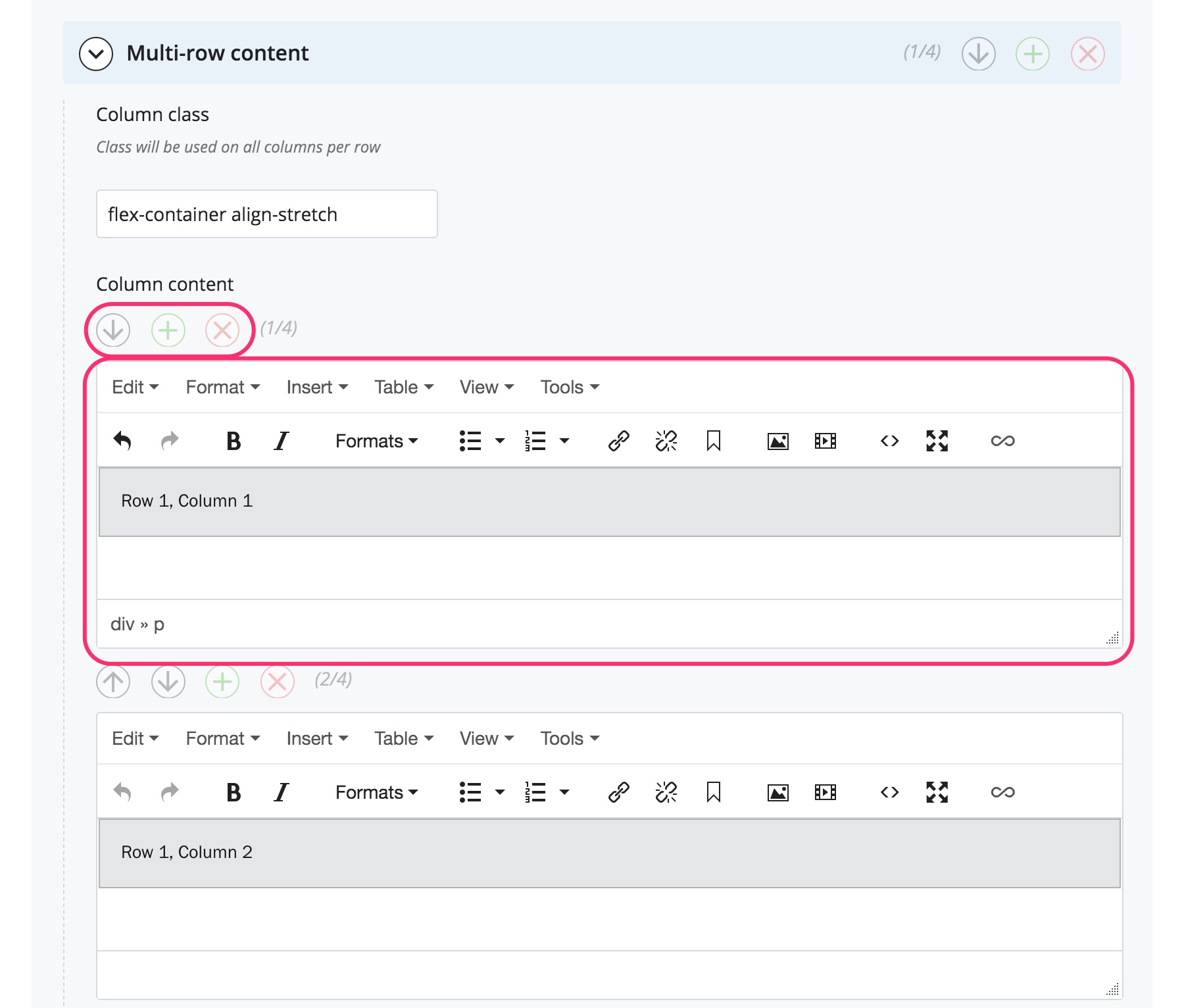
- In the first WYSIWYG editor box that appears (labelled Column content), enter your text content for the first column in the first row.
- If you click the green + icon underneath the Column content label, this will create another column in the first row. You can add up to 12 columns in a single row.

- To create another row, click the green + icon in the Multi-row content section label. Another Multi-row content section will appear with one or more Column content WYSIWYG editor boxes (depending on how many columns or WYSIWYG editor boxes you had in the first row). You can adjust the number of columns that will appear in this second row by clicking the + or x icons next to each Column content label.