Download and resize images
You can download images from Brandfolder and upload them to the CMS Shared Assets website for use on your own websites.
The default version of most images in Brandfolder is the original image size, which is too large for web use. DO NOT download and upload the original image size to the CMS Shared Assets website. The image should be resized to the appropriate dimensions before downloading and reuploading it.
How to
Download and resize an image from Brandfolder
- Login to Brandfolder.
- You can search for specific assets in Brandfolder using common keywords and phrases, like 'students on campus', or you can browse by folder or label, like 'Faculty of Business and IT' or 'headshots'.
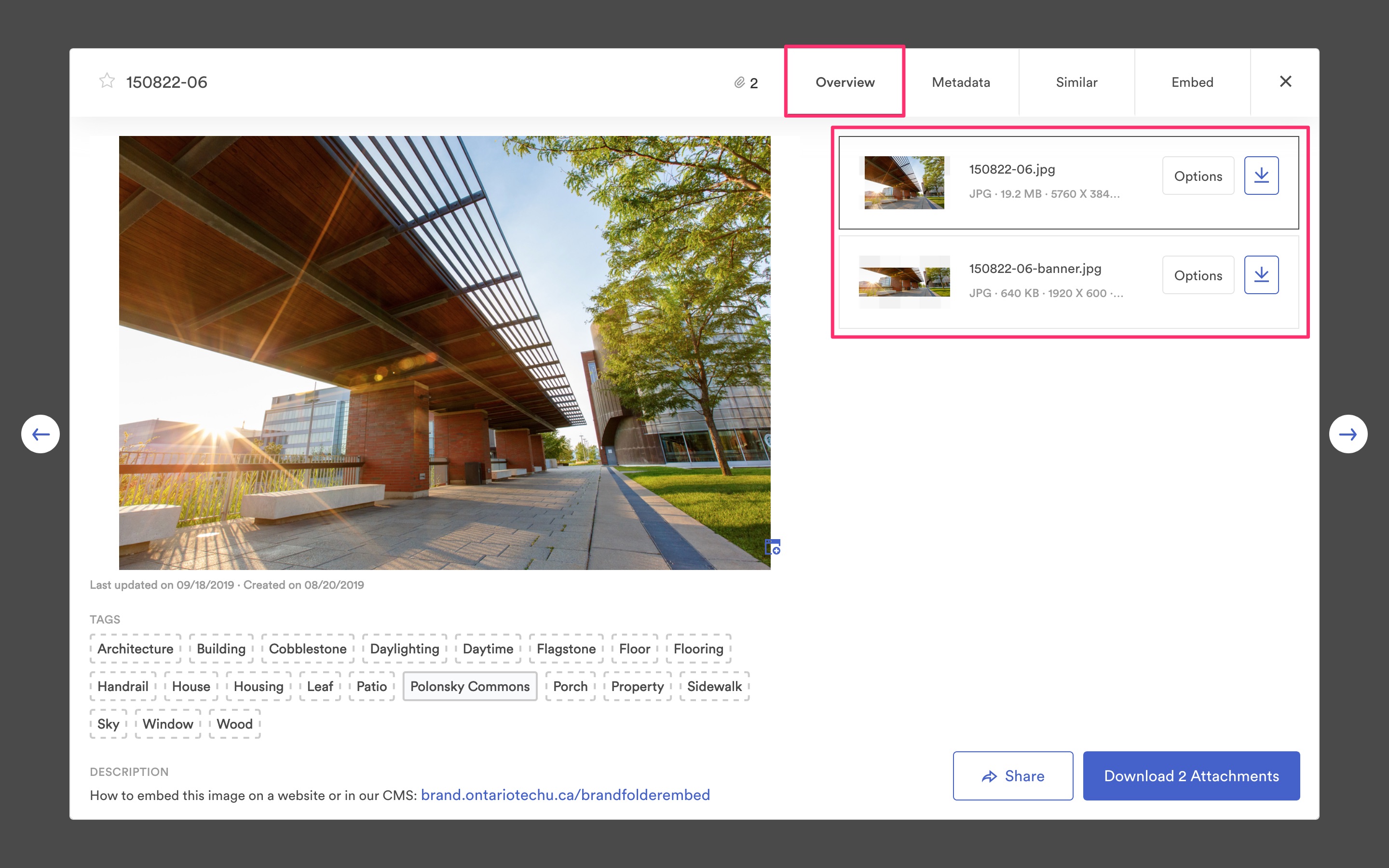
- Select the image you want to download. The Overview tab will show a preview of the image.
- If available or applicable, additional pre-cropped versions of the image will be listed in the Attachments section in the Overview tab. The first version will always be a thumbnail aspect ratio (3:2). Additional versions will be labelled according to their context, such as banner. Select the version you want to use.

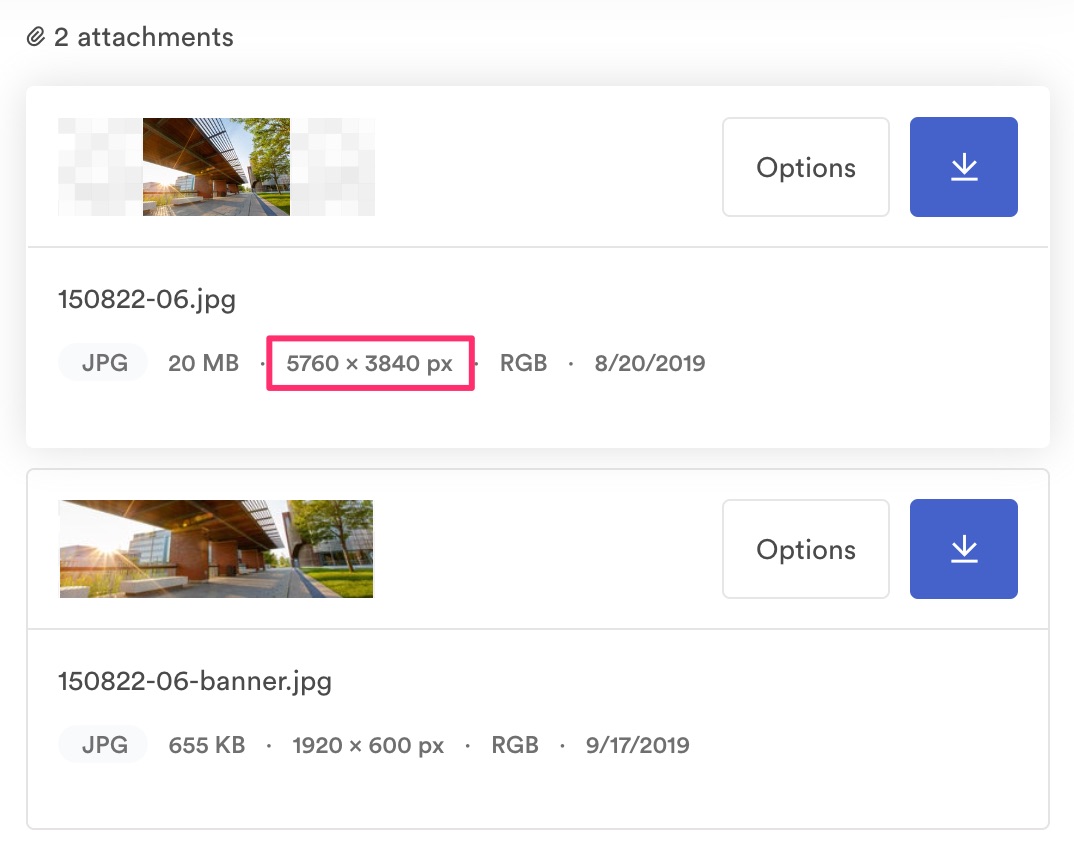
- Take note of the image dimensions before downloading the image. The first attachment version will most likely be the original image size, which is too large for web use. You should resize the image as required before downloading it.

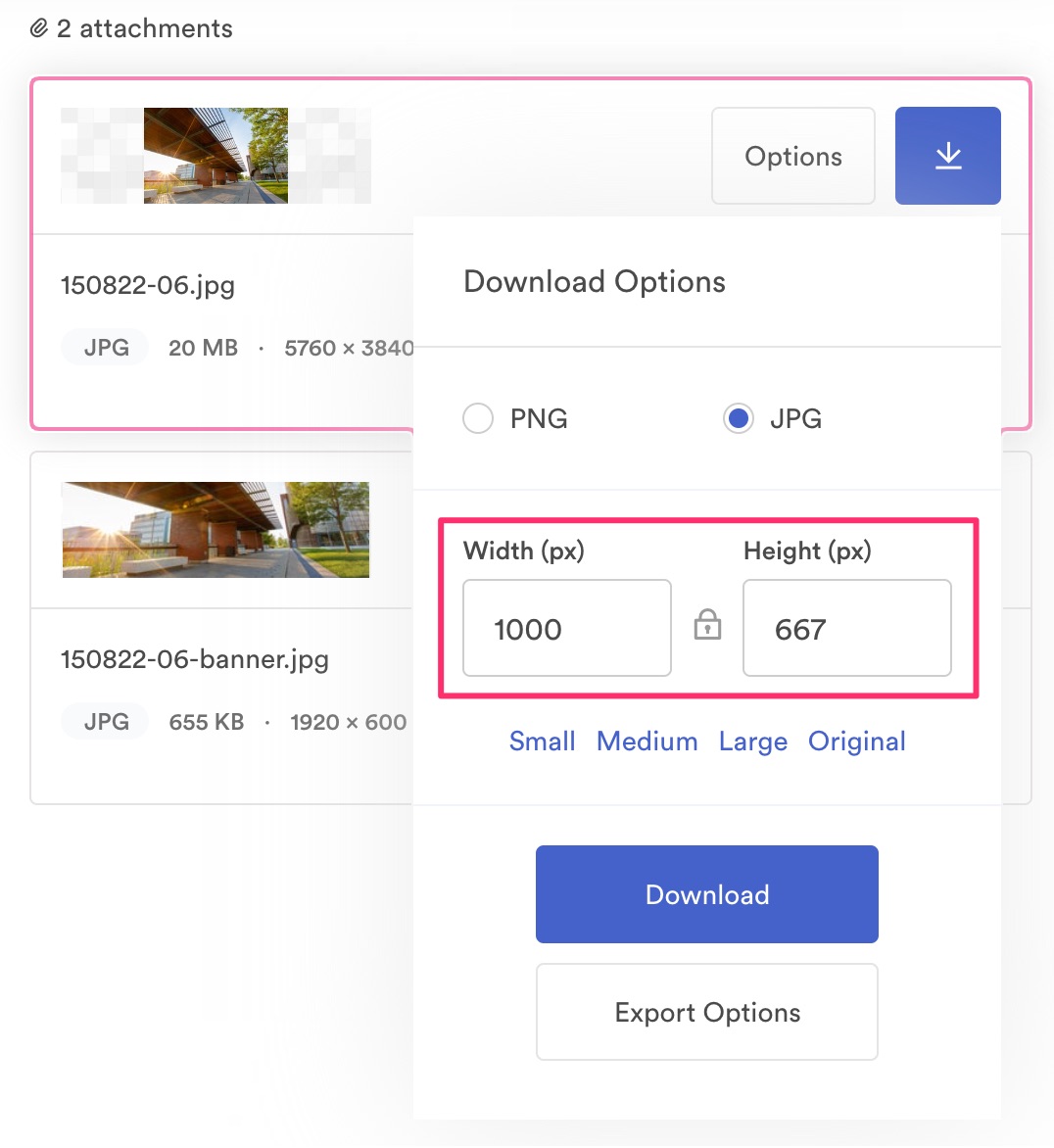
- To resize the image, select the Options button. Change the Width or Height fields as required (adjusting one dimension will automatically adjust the other to maintain the original aspect ratio). The minimum width of an image for web use should be 1000px. The maximum width should be 1920px. Refer to the image size guidelines for inline or banner images.

- Select the Download button to download the resized image to your computer.
- You can now upload the image to the CMS Shared Assets site as usual.
